在Axure中,中继器的交互是指通过创建交互动作和事件,实现页面元素之间的数据传递和互动。Axure是一款交互设计工具,通过使用其提供的交互功能,可以模拟用户与页面之间的交互过程。
”Axure9 中继器 交互设计“ 的搜索结果
在 Axure 中,中继器(Repeater)是一种非常有用的组件,在数据列表、表格等数据展示场景中经常使用。它可以方便地重复展示类似的UI 元素,并自动生成各个元素的 id、类名等属性,方便在交互设计、数据交互等方面的...
AxureRP9中继器数据列表实例,列表筛选、排序、新增、删除、勾选、全选、反选、取消选择、分页等交换功能使用实例。中继器、数据列表、动态交互。
效果图使用工具Axure RP 9 beta 绘制原型;Adobe Photoshop CC 2017 处理背景...排序:按照中继器中不同参数值的大小进行排序交互。操作步骤Step one—创建中继器???? 创建中继器,取名为Content???? 双击进入中继器...
给中继器添加交互事件,想要数据展示的话,就在交互里面设置,设置文本,给矩形设置,编辑文本,在中设置,就可以显示出来了。2.给中继器的样式导入数据(文字,图片)3.给中继器添加事件点击中继器,在点击右侧的...
中继器;下拉选择框录入;
Axure 9 设计之Select下拉复选框效果(中继器)、教程、中继器、axure、交互设计
【Axure】中继器及属性
标签: axure
中继器就是临时的数据库,在我们需要当前原型图存储和变更一些数据的时候会经常用到。 我们应该如何使用呢?
axure9中继器使用
标签: AXURE
首先,介绍一下中继器,简单说,中继器是一个数据集,里面可以导入数据和图像,新增行、删除行、进行排序和筛选数据,中继器通常更多的出现在高级交互中。 一、新建一个测试页面 双击编辑中继器,定义显示的列...
Axure 9 - 中继器使用
标签: 前端框架
Axure RP9】中继器应用及相关案例
【Axure】中继器的使用
标签: axure
图片有点bug。
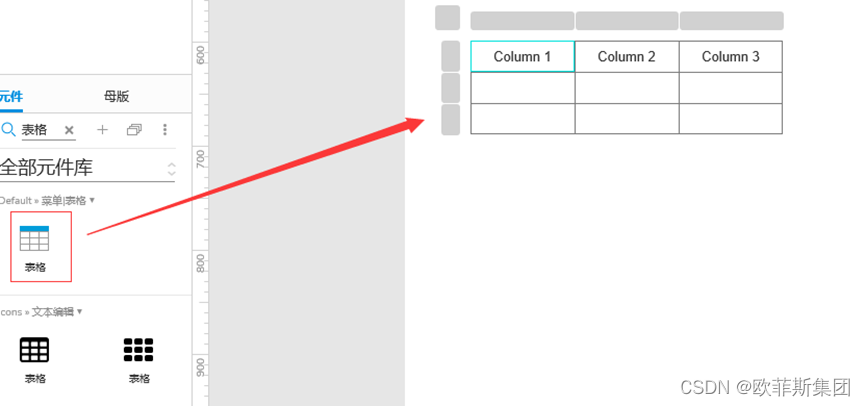
表格、矩形框、中继器、单选组件 四、具体操作 先拖拽一个表格,按照自己的需求写好表头,在拖拽好对应矩形表格,最上面一行是表格,下方的都是矩形表格,留下最右侧两列先不加表格,分别是评分和现状评价(如下图...
使用中继器实现添加标签的交互 先来看看最终要实现的效果。 上面这张图,不足以表达要实现的所有交互。 我来具体描述一下: 1、最后的矩形是一个输入框,当内容输入完毕,光标离开这个输入框的时候,自动出现新的...
中继器的动作(增删改查)2.1 新增2.2 删除 2.3 更新行 2.4 效果展示 2.5 模糊查询三.reperter属性在Axure中,中继器(Repeater)是一种功能强大的组件,用于创建重复的数据集合或列表。它允许原型中快速生成多个...
中继器作为高保真原型图的必杀技,其重要性在未来的高保真设计场景将会越来越重要。
本次教程是对Axure中继器的深化学习,之前发布过通过中继器实现模块排序的功能,本次教程是利用中继器实现筛选和新增。效果图根据所选项筛选出符合条件的角色,例如选择性别女,筛选出性别为女的角色。添加一个新的...
本文主要介绍了如何利用中继器制作一类可以灵活变幻的柱状图,包括增、删柱状条,修改各柱状条的值以及高度~效果展示:操作分析首先,此柱状图默认显示三个柱状条,点击修改柱状条上面的数字、柱状条下面的自定义...
续上篇博主讲述了[axure交互&情形](https://blog.csdn.net/2301_77744536/article/details/135039940),本篇给大家讲述axure中继器。
Axure 中继器的介绍和使用
标签: axure
在 Axure 中使用中继器,需要先创建中继器组件,然后在需要使用中继器的页面或组件中引用该中继器。在引用中继器的组件中,可以使用“设置中继器值”命令来设置中继器的值,并使用“获取中继器值”命令来获取中继器...
Axure 中继器动态菜单:中继器的的复杂应用-制作多级可展开、收缩、选中、取消选中的交互式菜单.rp 实现效果: 1、菜单可快速复用,只需按照模型中机器的数据模式整理新的菜单数据,导入后就可实现菜单的动态应用。 ...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地